Los efectos jQuery que traemos hoy están relacionados con los efectos de zoom variados, interesantes sobre todo cuando tienes que visualizar galerías de imágenes o cuando quieres mostrar productos y necesitas que los usuarios puedan hacer zoom sobre ellos para visualizarlos en detalle.
La forma en la que funcionan estos efectos de zoom suele ser bastante intuitiva, normalmente basta con mover el puntero del ratón sobre la imagen en cuestión para que el efecto salte a primer plano sobre la imagen. Veamos aquí una recopilación de estos efectos que puedes utilizar en tus proyectos.
Epic Zoom

Funciona con un archivo js sin necesidad de CSS, funciona con formatos flotantes, puedes configurar el nivel de aumento o zoom y tres modos de uso diferentes, utilizando una imagen o dos.
Ver
ImageLens

Con este plugin jQuery no solo haces zoom sobre una imagen, sino que además incluye algún que otro efecto, como lupa circular y blanco y negro para el resto de la imagen no ampliada
Ver
Cloud Zoom

Cloud Zoom es un plugin jQuery gratuito, pero con tanta calidad como otros de pago, al menos eso afirma el programador. Incluye un código reducido que no ocupa mucho espacio y dispone de muchas características configurables.
Ver
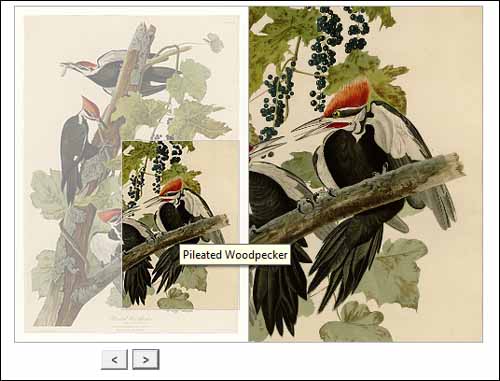
Giga Image Viewer

Este plugin es capaz de manejar imágenes muy grandes, carga la imagen completa en primer lugar y luego la divide en varias zonas de 256×256.
Ver
Zoom together
Zoom con hover

Un zoom sencillo sobre imágenes cuando pasas el ratón por encima
Ver
TheZoom

TheZoom es un plugin jQuery que, como su nombre indica, funciona haciendo zoom sobre imágenes para ampliarlas. Permite realizar pre-visualizaciones de imágenes e incluye efectos intuitivos y naturales.
Ver
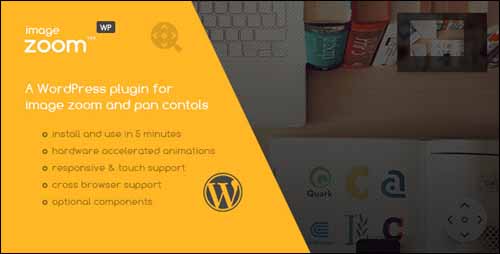
ImageZoom

Con este plugin puedes conseguir efectos de zoom sobre una image con tres modos diferentes, modo interno, modo estándar y modo seguir. Es sencillo de instalar y utilizar, puede funcionar con una sola imagen o con una galería.
Ver
Magnifier

Magnifier es una librería JavaScript que permite funcionar como una lupa (magnifier) sobre una imagen de forma elegante.
Ver
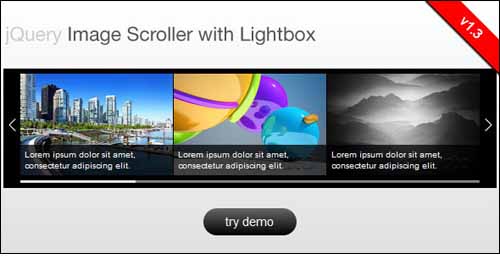
Zoom con scroll horizontal

Este plugin jQuery se caracteriza por ser ligero y por incluir una galería de imágenes con scroll horizontal. Incluye botones de navegación para las imágenes.
Ver
Zoom para imagen destacada

Permite aumentar una zona pequeña de una imagen.
Ver
Zoomer jQuery

Zoomer es una herramienta para mostrar productos de forma sencilla gracias a su sistema basado en zoom y arrastre. Puede configurarse ampliamente gracias al selector de temas y a un configurador de parámetros directamente desde una página HTML.
Ver
Pinch Zoomer

Pinch Zoomer es un plugin jQuery sencillo de instalar y configurar, para el que busque algo sencillo.
Ver
Zoombie


Este plugin jQuery con original nombre viene con 8 efectos de zoom diferentes, sencillo de personalizar y formato responsive.
Ver
Zoome

Zoome se anuncia como el plugin de zoom más pequeño del mundo, aun así te permite elegir el nivel de zoom, incluye efecto de zoom in y zoom out, fácil integración.
Ver
KoalaZoom

Con este plugin puedes crear una lista de elementos y ampliarlos a medida que pases el ratón por encima
Ver
ZoomShowcase

Este zoomer además viene con un rotador de banners que sirve de galería, bastante original en cuanto a diseño se refiere.
Ver
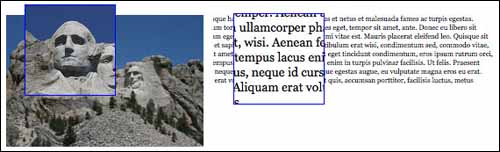
AnythingZoomer

Este plugin se caracteriza porque funciona teóricamente sobre ‘cualquier cosa’, no solo sobre imágenes, también hace zoom sobre textos.
Ver
Tap Zoom

Tap Zoom está diseñado para funcionar en pantallas grandes de ordenador pero también en dispositivos móviles con pantallas más pequeñas como móviles y tablets.
Ver
JQZoom
Image Zoom Navigation

Especializado en imágenes de alta resolución que no puedas mostrar de forma completa en una ventana o en algún área de una página web. Ideal para mostrar portfolios donde no quieras que se pierda detalle.
Ver
jQuery Cycle

jQuery Cycle incluye un slideshow y efectos de transición, pausa cuando haces hover con el ratón, auto-stop, auto-relleno entre otros.
Ver
Zoom Wizard

Zoom Wizard es un plugin jQuery que añade funcionalidad de zoom a tus galerías e imágenes en general. Viene con varios modos de zoom.
Ver
Snipe

Un zoom con forma circular al estilo lupa clásica, como si fuera una lente de aumento.
Ver
Zoom Effect

Este plugin funciona con dos DIVs que configuran un contenedor y la imagen en sí misma.
Ver
Cloud Zoom 2

Otro efecto de zoom bastante elegante y efectista. Especialmente ideado para mostrar productos, la zona de la imagen que selecciones se amplía como una segunda imagen a la derecha.
Ver
Cómo crear un efecto de Zoom con jQuery

Aquí tienes también una pequeña explicación junto con el código jQuery por si quieres aprender algo sobre cómo se hace
Ver
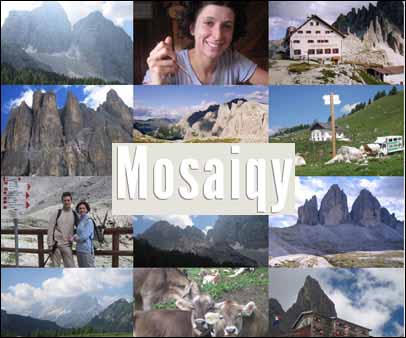
Mosaiqy

Este plugin incluye efectos de animación que modifica la posición de las imágenes en la galería.
Ver
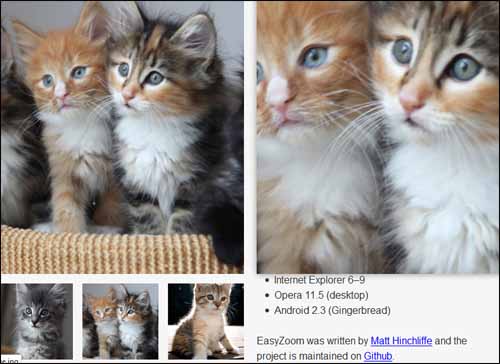
Easy Zoom

Un plugin muy optimizado para realizar zooms.
Ver
Ion Zoom

Ion Zoom está especializado en pequeñas galerías con pocas imágenes.
Ver
ImgZoom

Un plugin jQuery que permite a los usuarios visualizar una imagen en miniatura o thumbnail a tamaño mayor cuando pasen el ratón por encima.
Ver
jQuery PhotoShoot

jQuery PhotoShoot te permite convertir un div cualquiera en la página en un efecto de sesión de fotos
Ver
ZoomBox

Un plugin que muestra las imágenes con todo detalle, tres modos de zoom, fácil instalación.
Ver
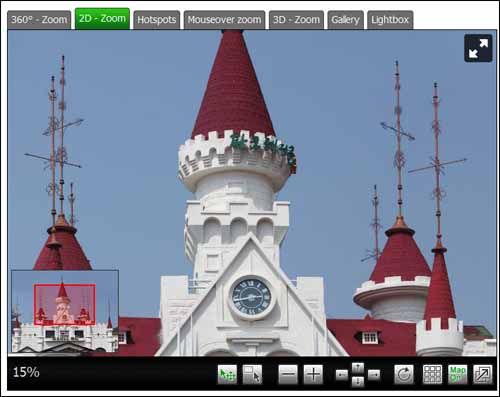
jQuery AJAX-ZOOM

Este plugin además de hacer zoom tiene la interesante posibilidad de aplicar efecto de giro 360 grados.
Ver




